Hey!
My name is Maja and I'm happy to share with you the outcome of my 30-day coding challenge. This website is a kind of a gallery, summarizing my month of daily coding. I focused mostly on practising CSS and JavaScript, but you will also find projects with React and Vue. I hope you will enjoy checking my projects!

Gallery
Light Scroll Effect
HTML, CSS, JavaScript

My first project! I practised adding event listeners and learnt about mouse coordinates.
Expanding Gallery
HTML, CSS

Here I worked with styling using e.g. pseudo-classes in CSS.
Stopwatch
HTML, CSS, JavaScript

This time I use querySelector to selects the DOM objects. UpdateTime function calculates the elapsed time, while pad function formats the time.
Sound and Image Effect on Click
HTML, CSS, JavaScript

I work with Audio object and conditional rendering.
Color Picker
HTML, CSS, JavaScript

Here I practise random() and floor() methods of Math object. I also convert number to string.
Visual Effect using Particles library
HTML, CSS, JavaScript, Particles

Time to use a popular library Particles!
Confetti Effect
HTML, CSS, JavaScript, Particles

Here another library, attached to HTML file through a script tag (CDN).
News Generator
HTML, CSS, JavaScript, REST API

Here I fetch from an API to display some information from newspapers base.
Button that Runs Away
HTML, CSS, JavaScript

It's quite a lot of code to make this logic works!
Who is in space now?
HTML, CSS, JavaScript, API, LottieFiles

Here I fetch from an API and style with a Lottie animation.
Subtle Effect on scroll
HTML, CSS, JavaScript

While scrolling down the page, we see a subtle effect of sliding objects, done with JavaScript.
Art Generator
HTML, CSS, JavaScript, API

Here I use a public API from the Art Institute of Chicago and display a random artwork from their base.
Ticket Counter
React, React Hook 'useState'

I practise useState hook in React to create a ticket counter.
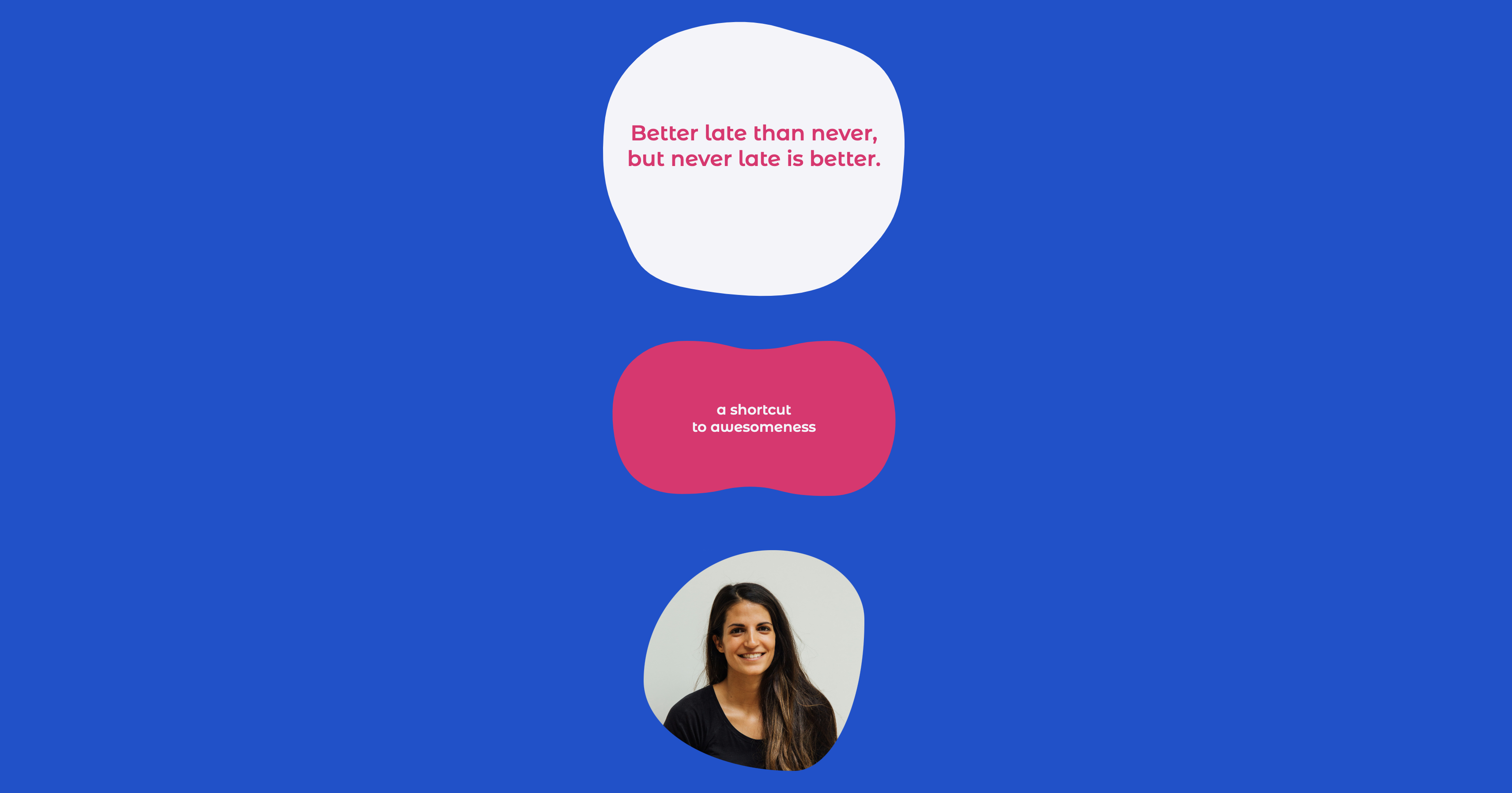
Following design...
React, Behance

I found a nice design on Behance and I created a component (hero) based on the design.
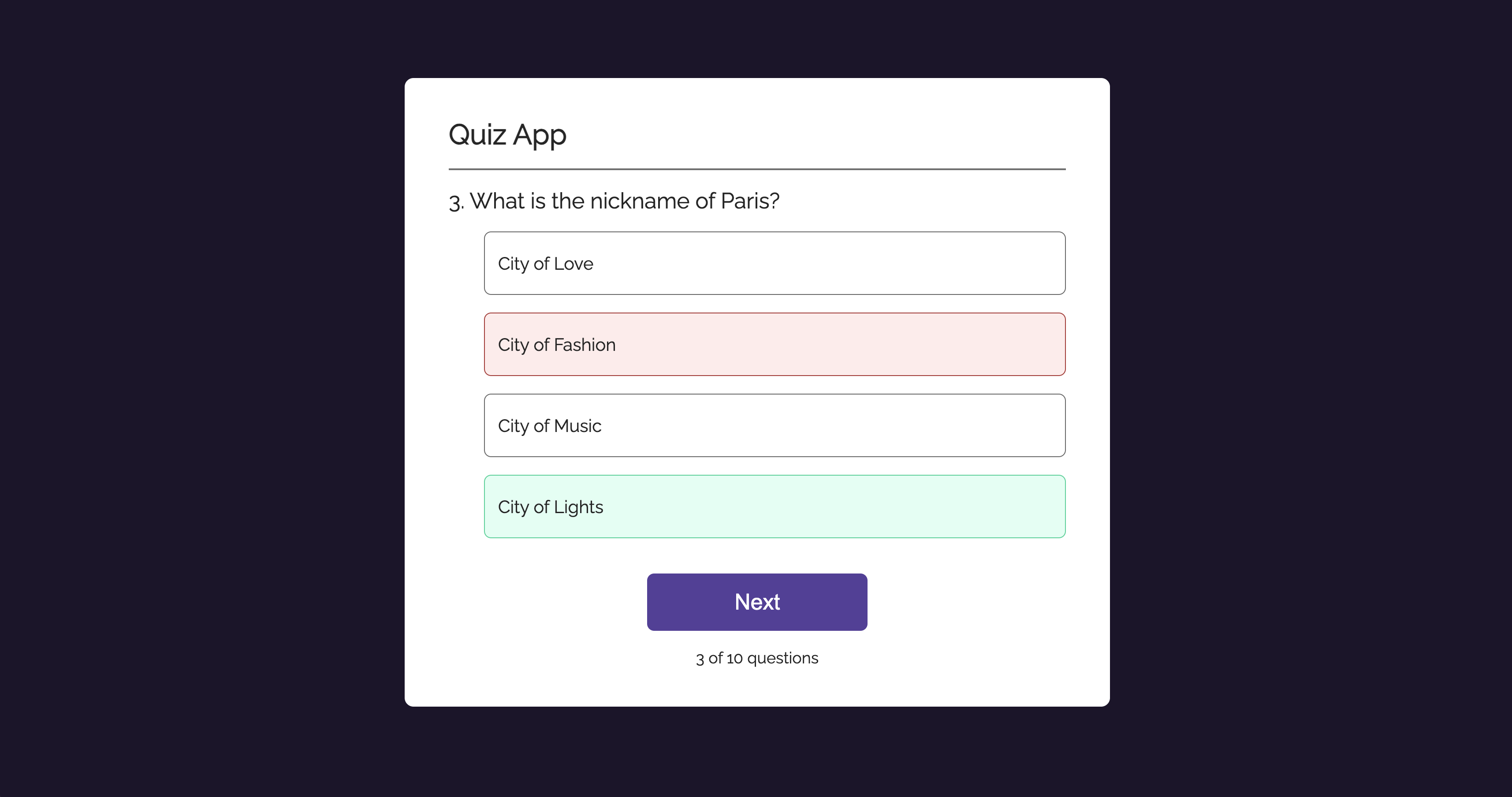
Geography Quiz
React, Hook 'useState', 'useRef'

I use React hooks, useState and useRef, to create a functional quiz about geography.
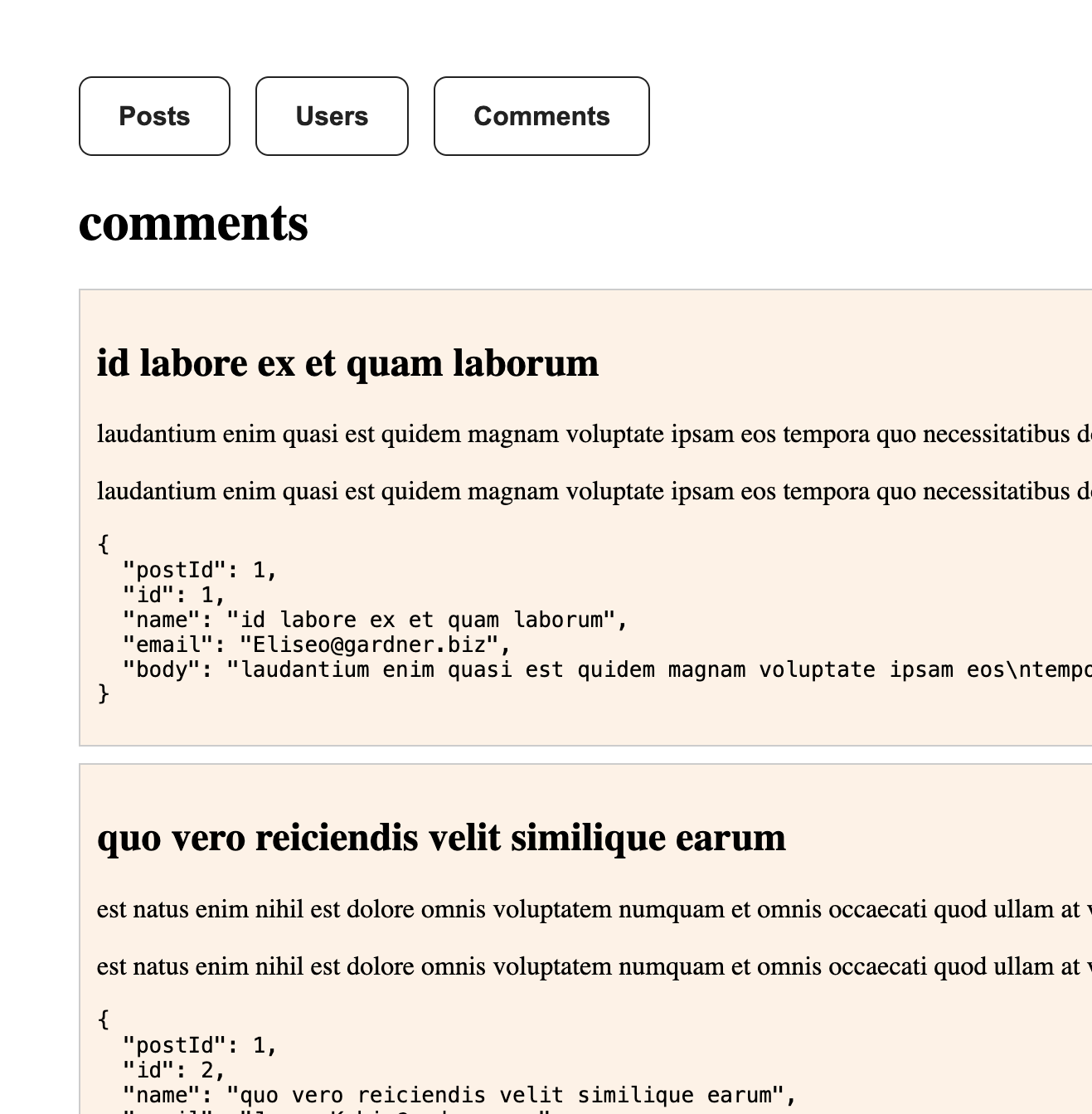
Fetching info with useEffect
React, Hook 'useState', 'useEffect', API

I use React hooks, useState and useEffect, to fetch info from json placeholder.
Blobs and animation
HTML, CSS, Blobs shapes

I give it a try and make div with irregular shapes, such as blobs. I also use keyframes animations.
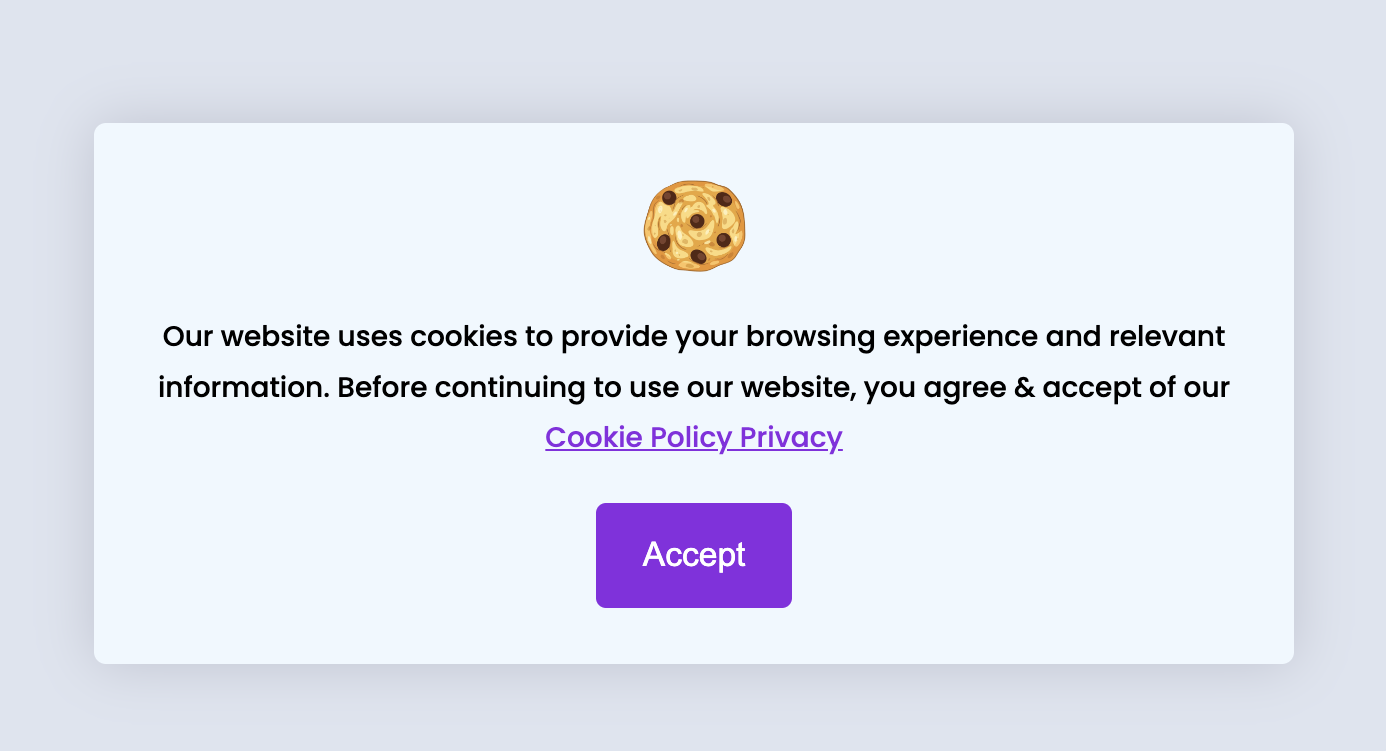
Cookies consent banner
HTML, CSS, JavaScript

Practising a common cookie banner with pure JS.
Styled cards
HTML, CSS

Playing around with CSS to make interesting, colorful and fun containers.
Flashcards
HTML, CSS

Using CSS to make flashcards. Trying 'transform-style' css property.
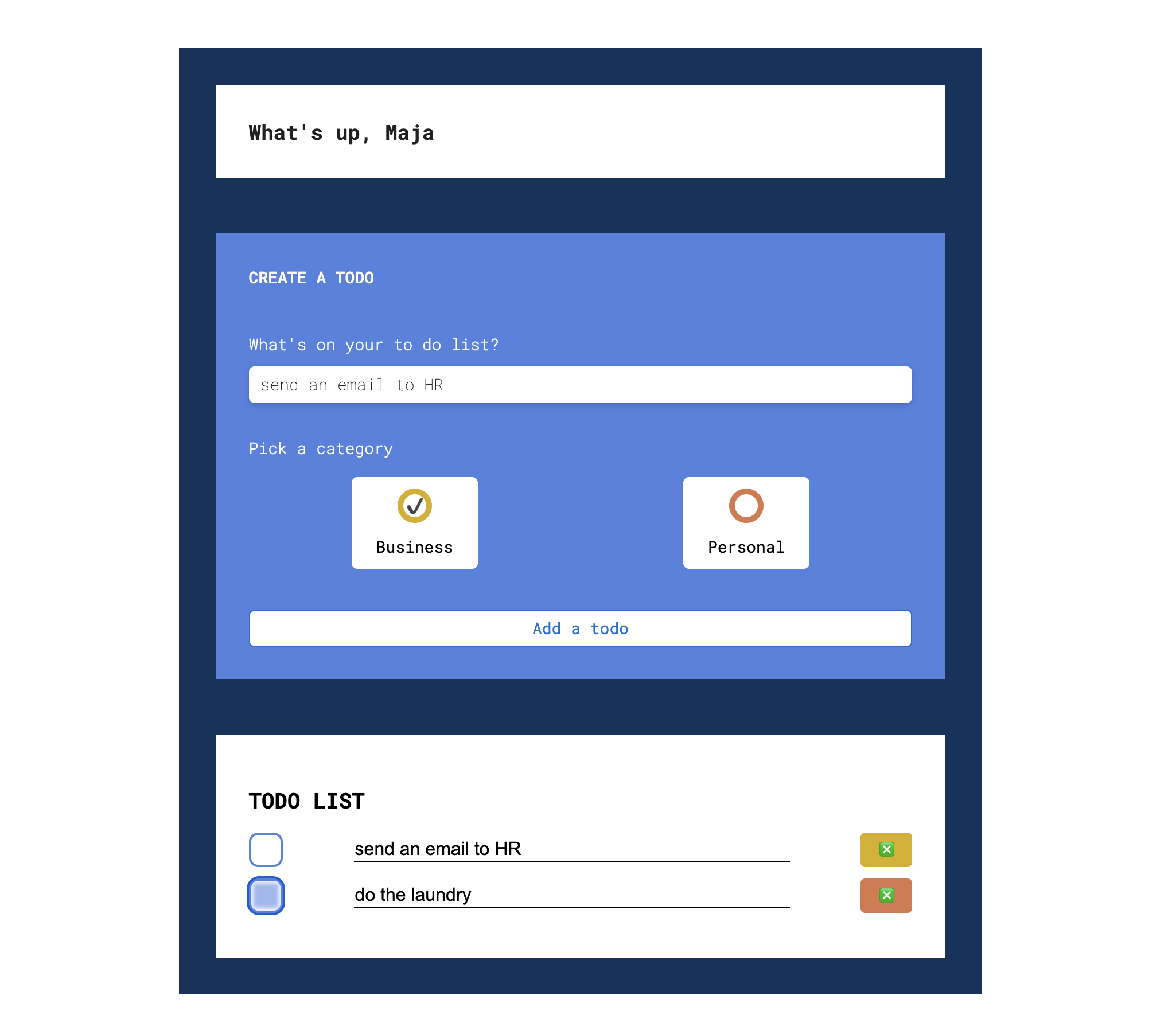
To-do list
HTML, CSS, Vue, features like: ref, watch, onMounted, computed

My first Vue heavy project. I use some features provided by the framework like ref, watch, onMounted, computed.
Tic Tac Toe Game
HTML, CSS, JavaScript

I wanted to practise more of JS functions, conditions and methods and building the tic tac toe game offers it all.
Count and Switch
HTML, CSS, Vue

Learning more about Vue. Increasing value and switching a word with Vue.
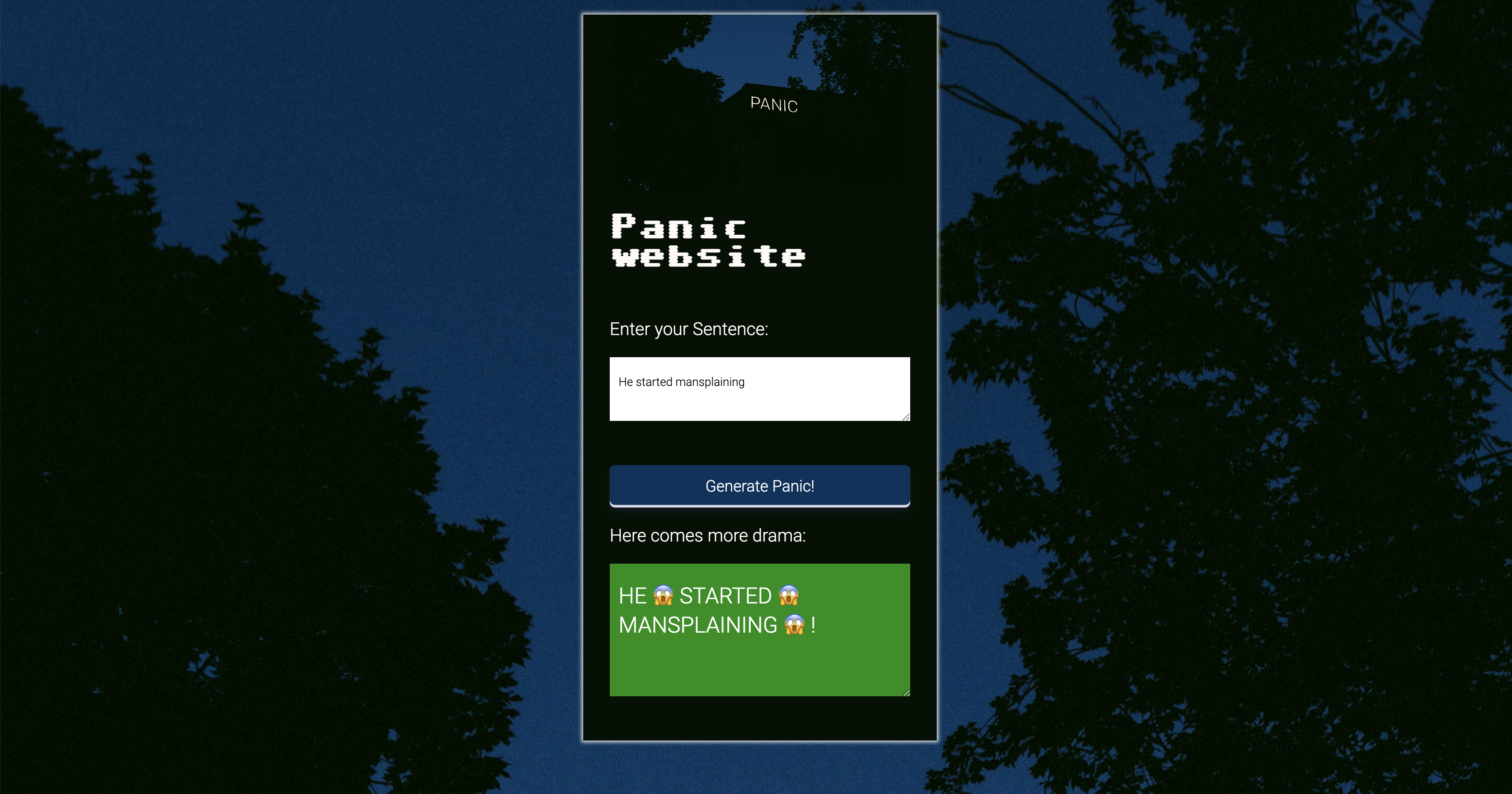
Panic Website
HTML, CSS, JavaScript

I was playing around with some JavScript built-in methods and I came up with an idea for this website.
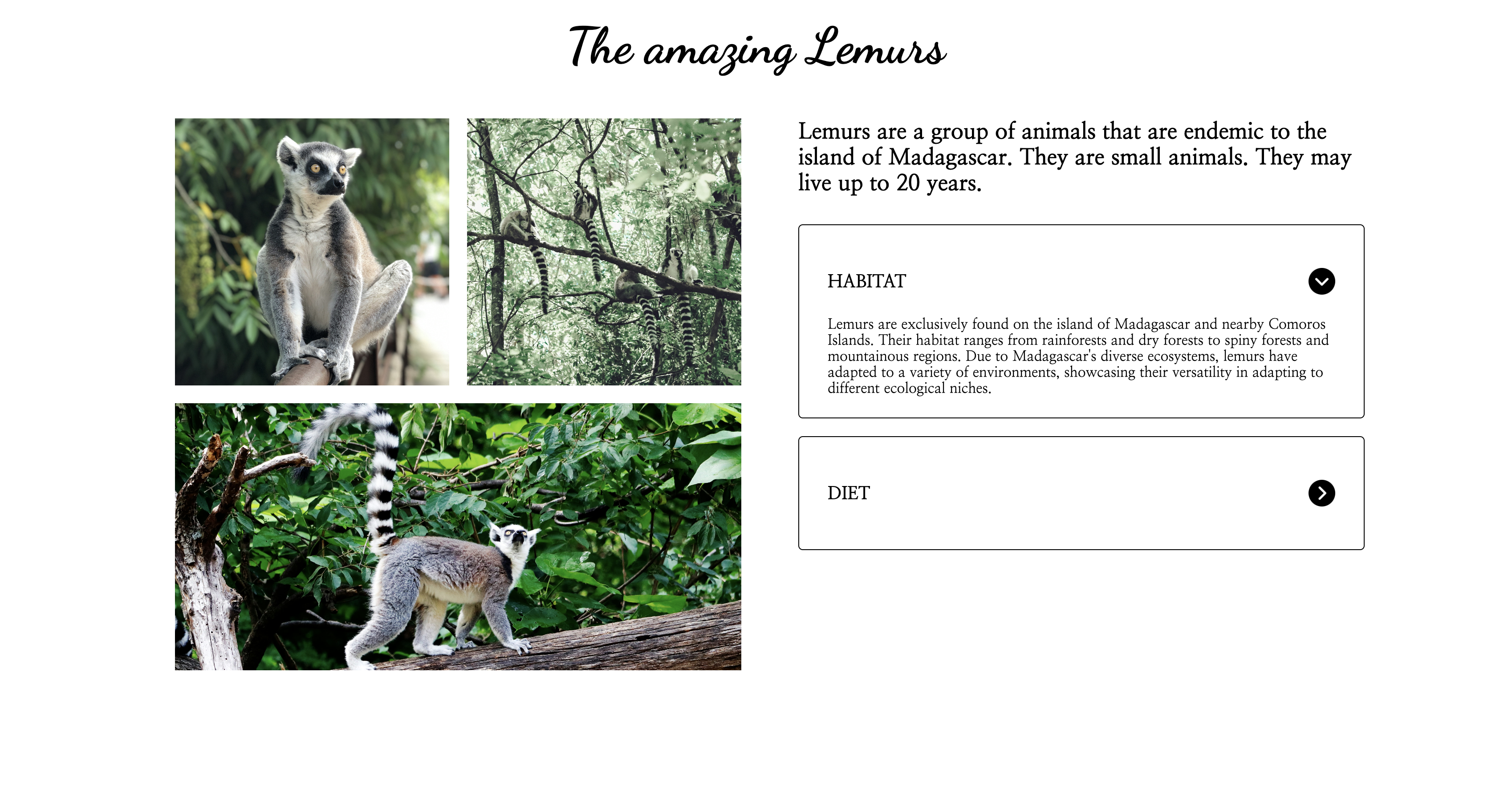
Accordion & Lemurs
Vue, HTML, CSS

Learning more about conditional rendering in Vue and about lovely lemurs.
QR Code Generator
HTML, CSS, JavaScript, API

It's a very easy and useful project, which requires fetching from a public QR code API.
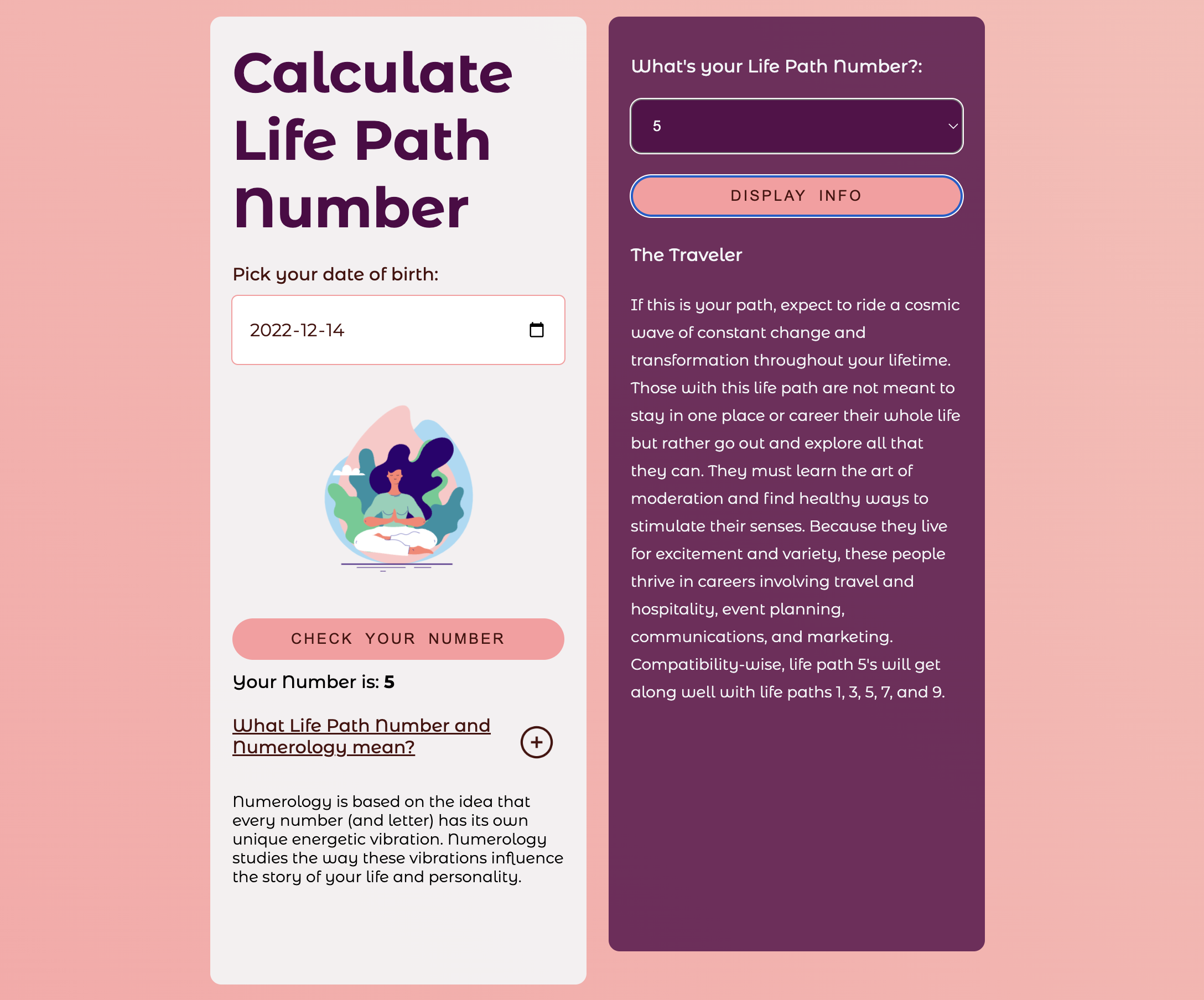
Calculate Life Path Number App
HTML, CSS, JavaScript, LottieFiles

As I am into numerology I finally made an app which enables calculating quickly someone's life path number and learning more about their personality.
About

What is the challenge about?
I started the challenge in January 2024 with the idea that if I start coding in the new year, I will develop a habit of doing it daily. And so it happened! My main goal was to learn the process of creating a new project by heart and to understand more of JavaScript. Initially, I planned and scheduled the concepts I would work on during the first two weeks, but later on, I decided to choose my new challenge in the morning, depending on my mood. Working on this challenge was truly enjoyable because I had a lot of freedom. Most projects were quite quick to finish, as I dedicated one hour daily to them. However, some projects were more advanced, reaching even about 8 hours of development.

Tools and inspirations
During my 30-day coding project I mostly followed tutorials on YouTube, but I also came up with some ideas on my own. For instance, I created projects like 'Button That Runs Away' (Project 9), 'Panic Website' (Project 24), and the 'Calculate Life Path Number' App (Project 27), which I'm especially proud of. Alongside the challenge, I was also taking a course on Scrimba, where I practiced using JavaScript methods. This inspired me to create projects focused on some of those methods.

Summary
You might notice that the projects I started with were simpler, but as I continued coding daily, my skills improved. Each day, I challenged myself to push further and create more advanced JavaScript solutions, or I practiced using React or Vue. However, there were times when I just enjoyed experimenting with CSS. I'm really proud of what I've accomplished, and I plan to keep coding every day. My next goal is to revisit some of my earlier projects and make them even better. Some of the most important skills which I brushed up on are: working with API, understanding flexbox, using React Hooks.
